Preview & Commenting
Project Overview
Designers were experiencing a frustrating and tedious process when it came to previewing designs and requesting/implementing feedback. Traditionally, a non-rasterized preview of creatives were shared and feedback was composed in long email chains that became difficult to follow.
We learned several of our clients have shared a similar process which seemed to be consistent industry wide. One of our company philosophies was to improve the industry's poor precesses when possible. Naturally, the concepts were added to our road map and broken down into two feature projects.
First we implemented a “True Preview” which would rasterize content thus providing an exact preview of the creatives as they would appear in the wild. Second, we explored ways to introduce a communication tool for creative teams that could be accessed throughout the product where needed most.
My Role
As the sole UX designer I was responsible for the concepts and design for both Preview and Commenting.
Preview Page: Solutions were limited due of backend restrictions. After designing a few concepts I whittled them down to the most affective solution and presented to the feature team. Because the solution proved to be beneficial to users and our business it was concluded that a new backend service be rewritten to accommodate the most optimal user experience.
Communication Tool: Several great challenges came with this project. Feature placement and user stories were the two main focuses. Commenting in the editor and preview page would greatly help when it came to client’s providing feedback to designers. Additionally, a mobile app for users on the go would eliminate the wait time for responses. Another great challenge was designing a consistent solution across the editor, preview page and mobile app.
Personas
Daniel the Designer
"Our preview approval process is a mess!"
Key Characteristics
- Preview work as it would appear in the wild
- Share work for approval
- Receive feedback and implement chages
User Story
- As a designer Daniel needs to preview his work as it would appear in the wild to confirm assets look as expected and layout matches strict guidelines.
- Daniel would like all feedback and communication to exist within his workspace rather than long confusing email chains.
- Finally, he needs clear and concise feedback on his designs. Notes via email can sometimes be confusing, its not always clear which assets the client is referring to.
Goals
- Create a workflow for sending and receiving feedback
- Create a preview that is an accurate representation fo the a live ad
- When feedback is provided help make it clear which part of the design is being referred to
Frustrations
- When feedback is provided it comes from multiple people in long email chains. Requests are not always clear, confirmation is often required.
- When designs are complete there is no way of knowing how it will look in the wild
Charllote The Creative Director
"How can I provide clear feedback to my designers while on the go?"
Key Characteristics
- Provide feedback to designers
- Suggest creative edits
- Approve designs
User Story
- As a creative director Charlotte must provide feedback to her designers. She often does this via email but also includes stakeholders to provide feedback. This causes the email chains to become very long and often times off topic.
- Providing feedback in a timely manner is also a problem. She is always commuting to client meetings and rarely in front of her computer where she can properly preview ads and provide feedback. This creates a bottle neck as designers become blocked until feedback is provided.
Goals
- Provide feedback to designers in a more timely manner.
- Provide direct feedback without any confusion
Frustrations
- Feedback for designers is often confusing and hidden in long emails.
- Because Charlotte is always on the go designers are blocked until she can get to a computer where she can preview creatives and provide feedback
Preview Goals
- Create a preview page that displays ads as they would appear in the wild
- Allow previews to be shared by generating a preview link
- Allow screenshots of ads to be downloaded
- External preview should accommodate comment mode
- Ads within preview should play full animations and end on last frame. Provide replay button to restart animation.
1. Select campaign and enter the editor
3. Select sizes you wish to include in preview
5. True Preview
7. External Preview Page
2. Compile a preview
4. Wait a few seconds while preview is compiled
6. Share Preview
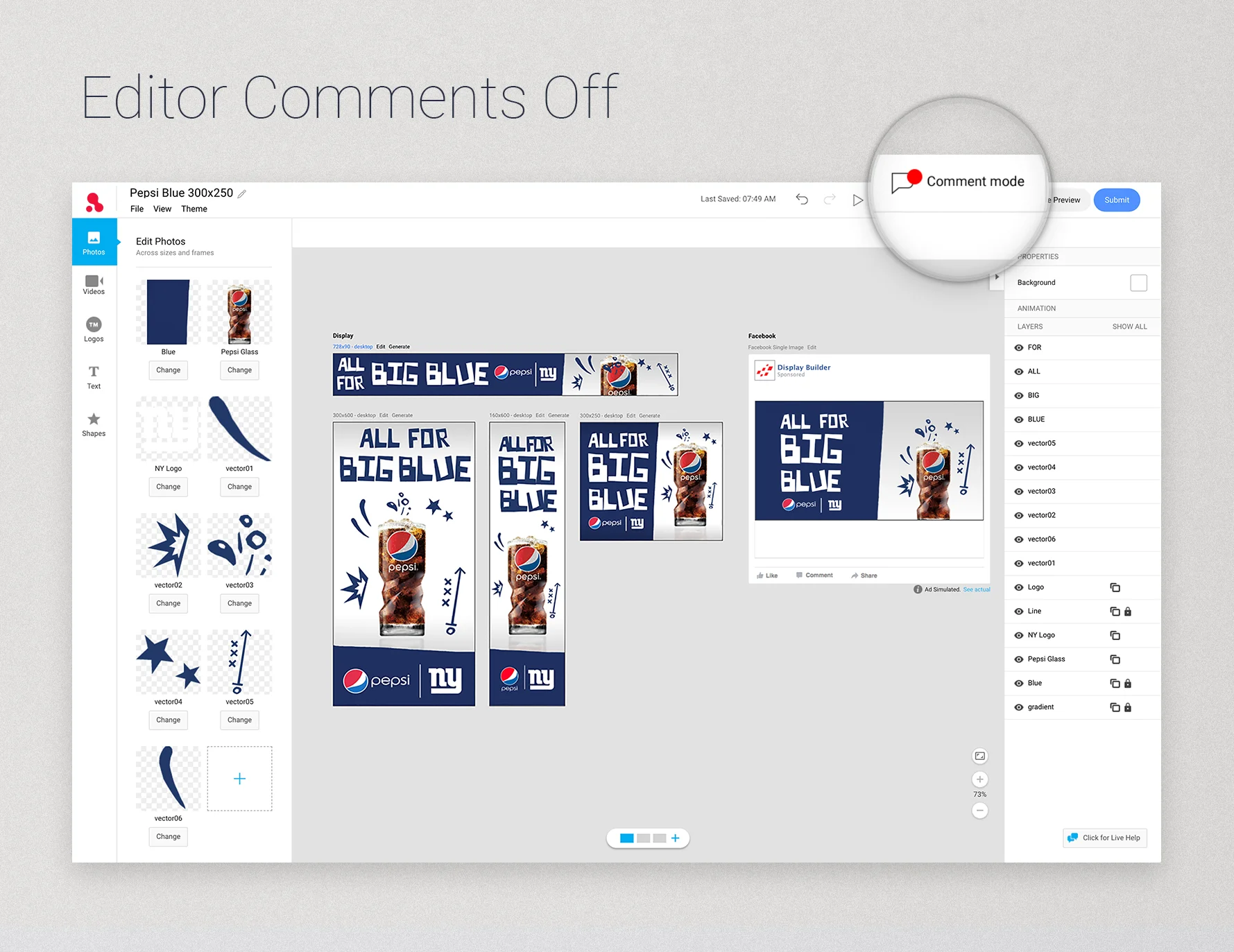
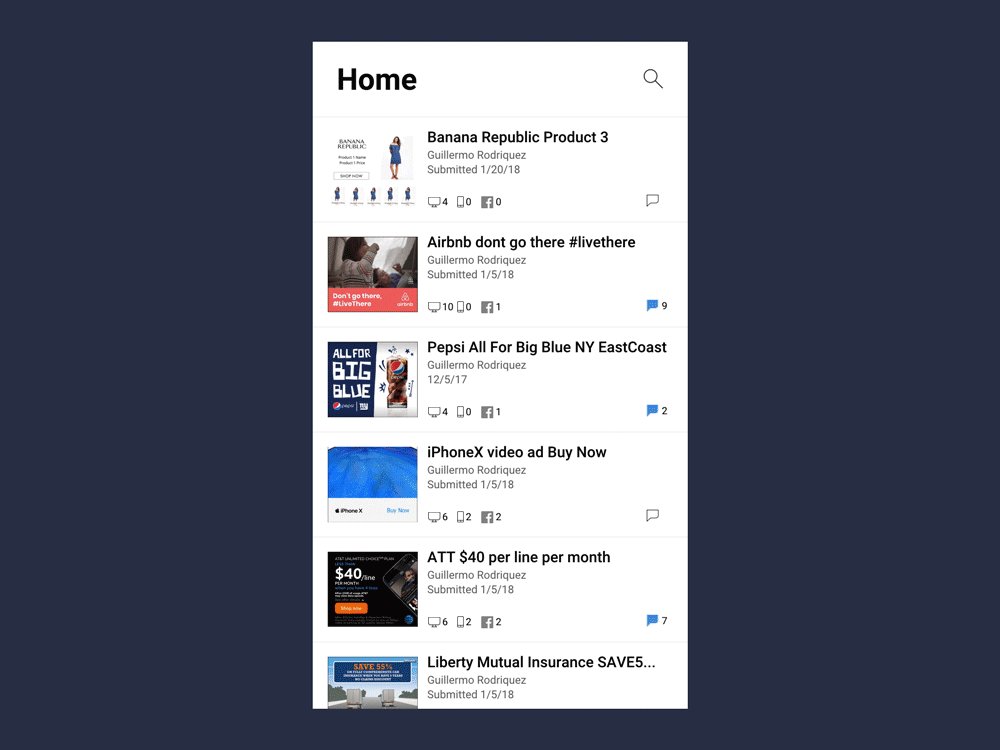
8. Preview from Home Page
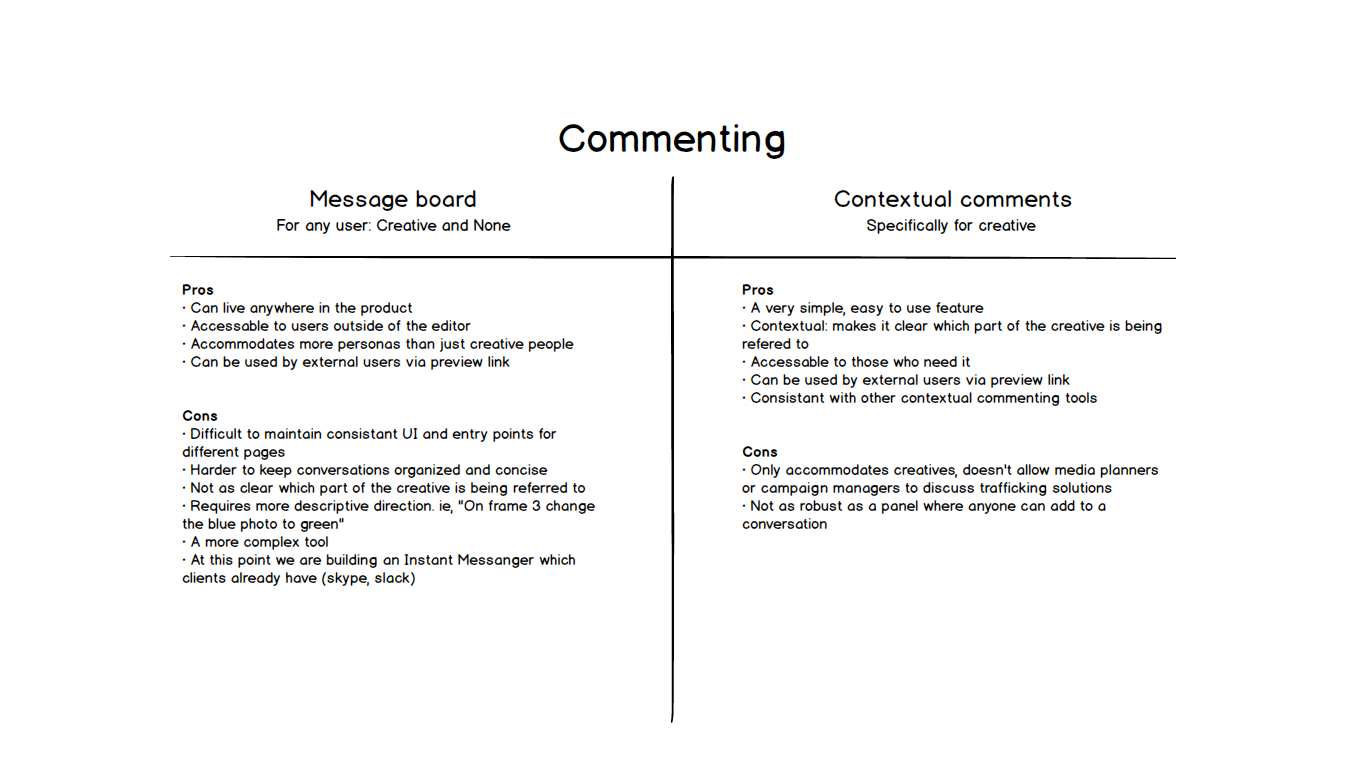
Comment Goals
- Create a workflow for sending and receiving feedback
- Eliminate bottle-necks by streamlining the approval process
- Restrict commenting per campaign - all comments will be specific to a campaign
- Accommodate designers who need approval or feedback - Bonus if we can solve for Media Planners
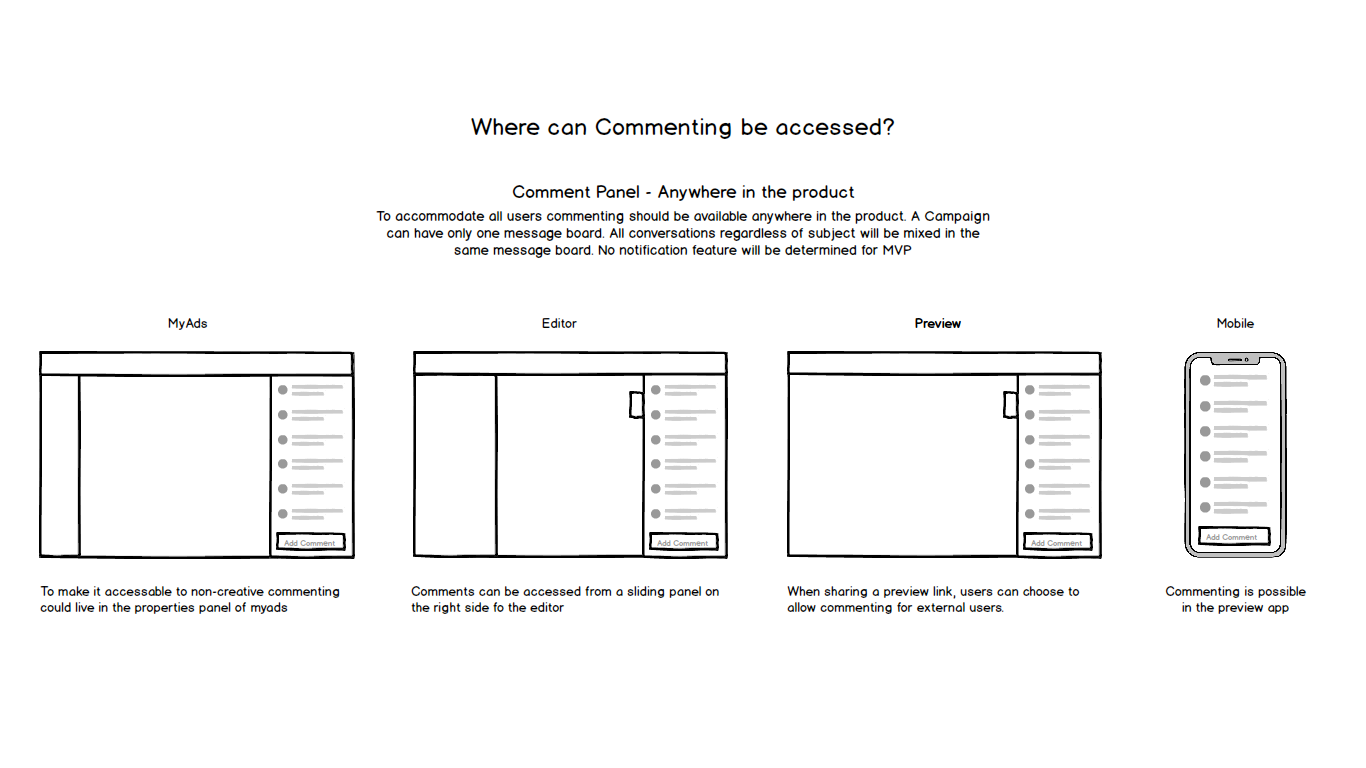
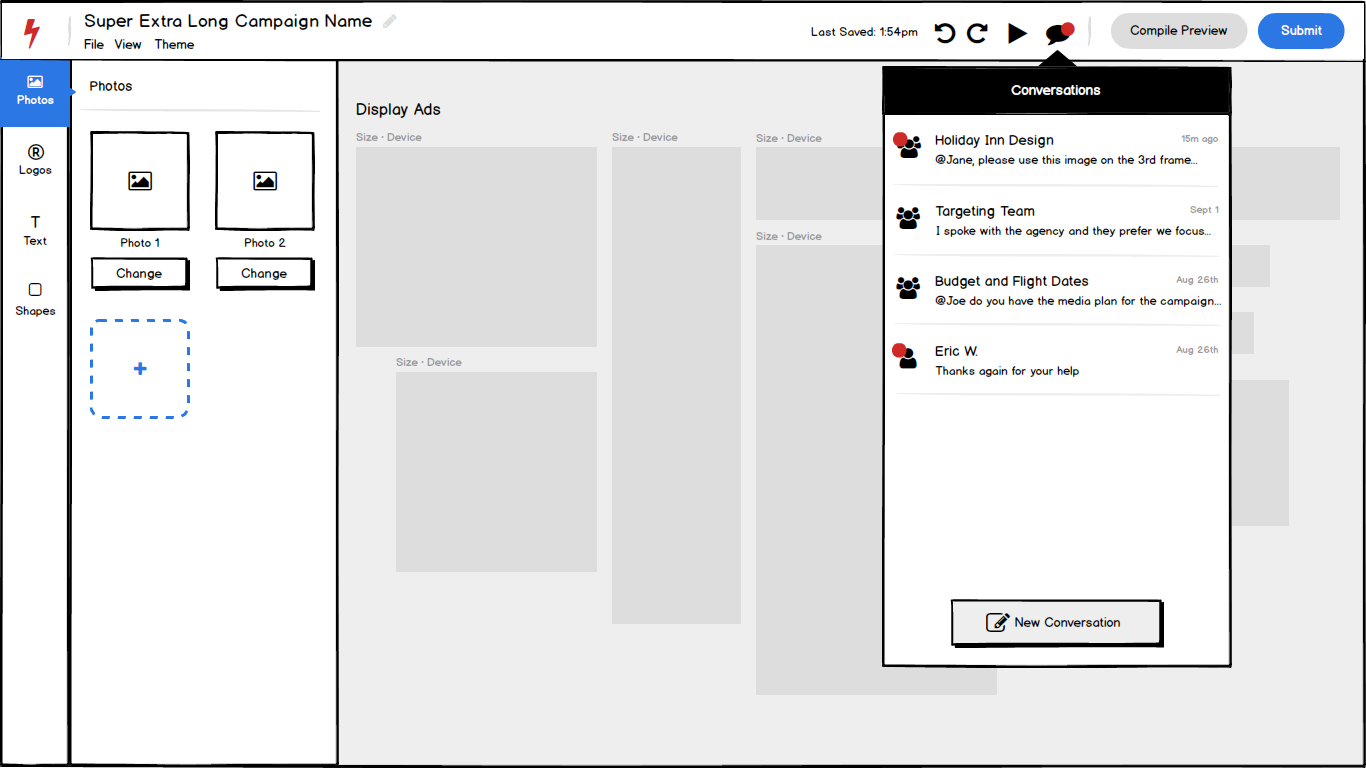
Concept 1 - Fly-Out Message Board
- Non-contextual solution
- Suggestion to make it work: To make this more contextual, the user could select a widget on the stage then make a comment. The comment would be labeled with the ad size and frame number. User could also click the context label to highlight the widget that was selected when the comment was written.
Comments always available in editor
Commenting available on homepage
Comments accessible in right panel
New comments made here are not contextual to ad sizes
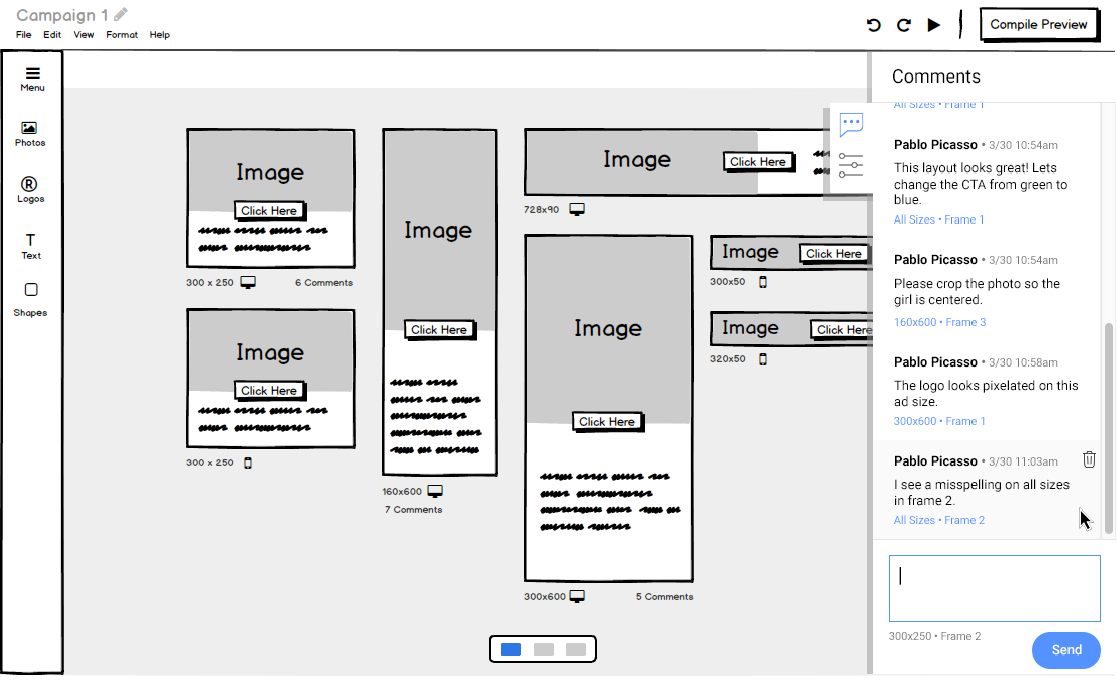
Concept 2 - Ad Specific Message Board
- Contextual to ad sizes rather than creative
- Each size posesses its own message board
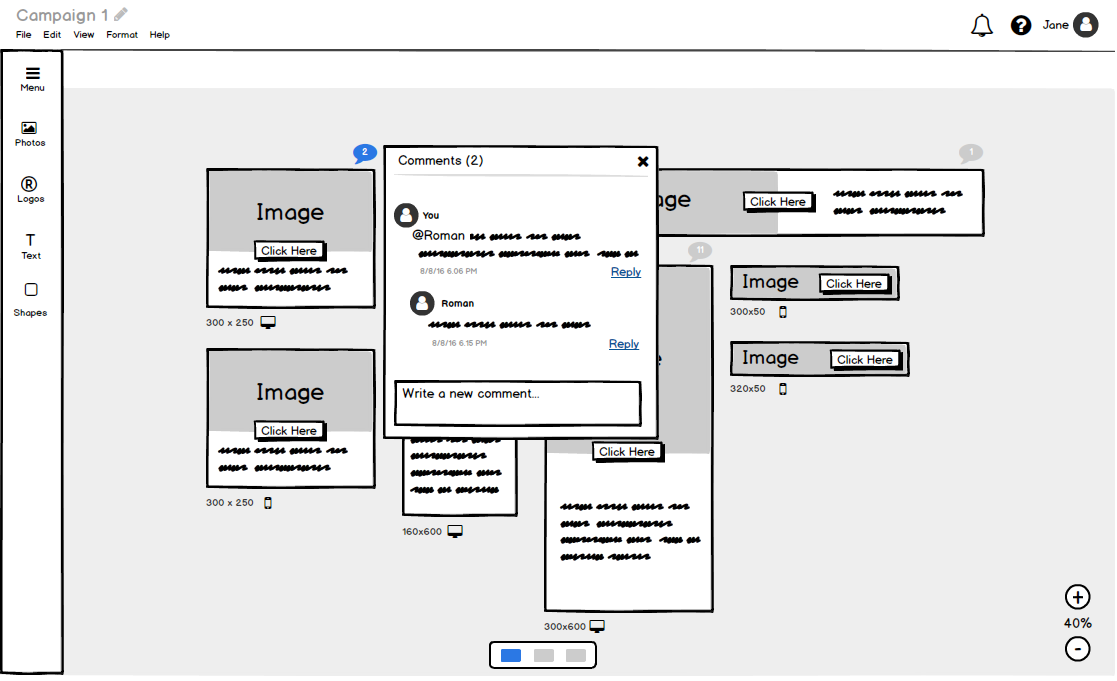
Concept 3 - Floating Message Board
- Most consistent entry point throughout the product.
- Panel was too intricate, I wanted to provide and more simplified solution
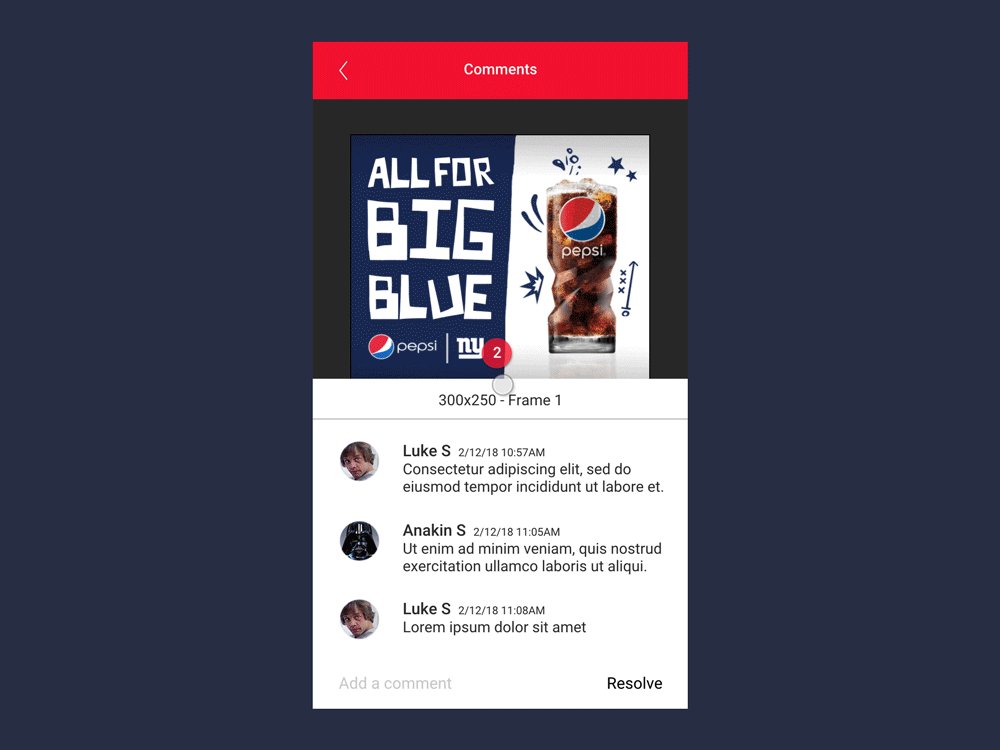
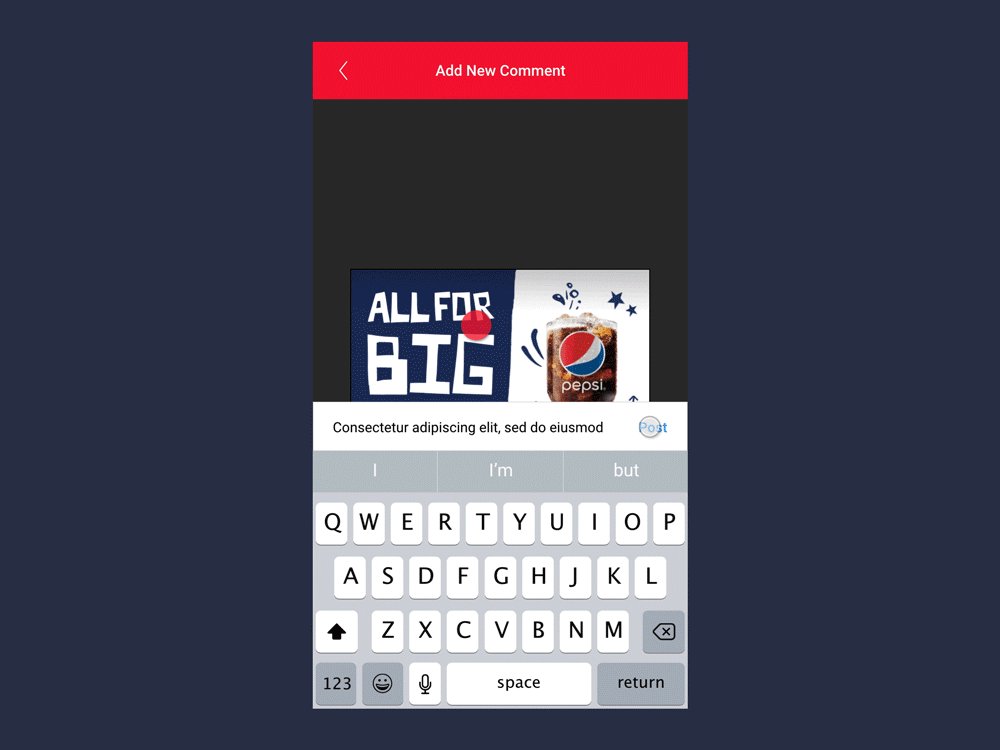
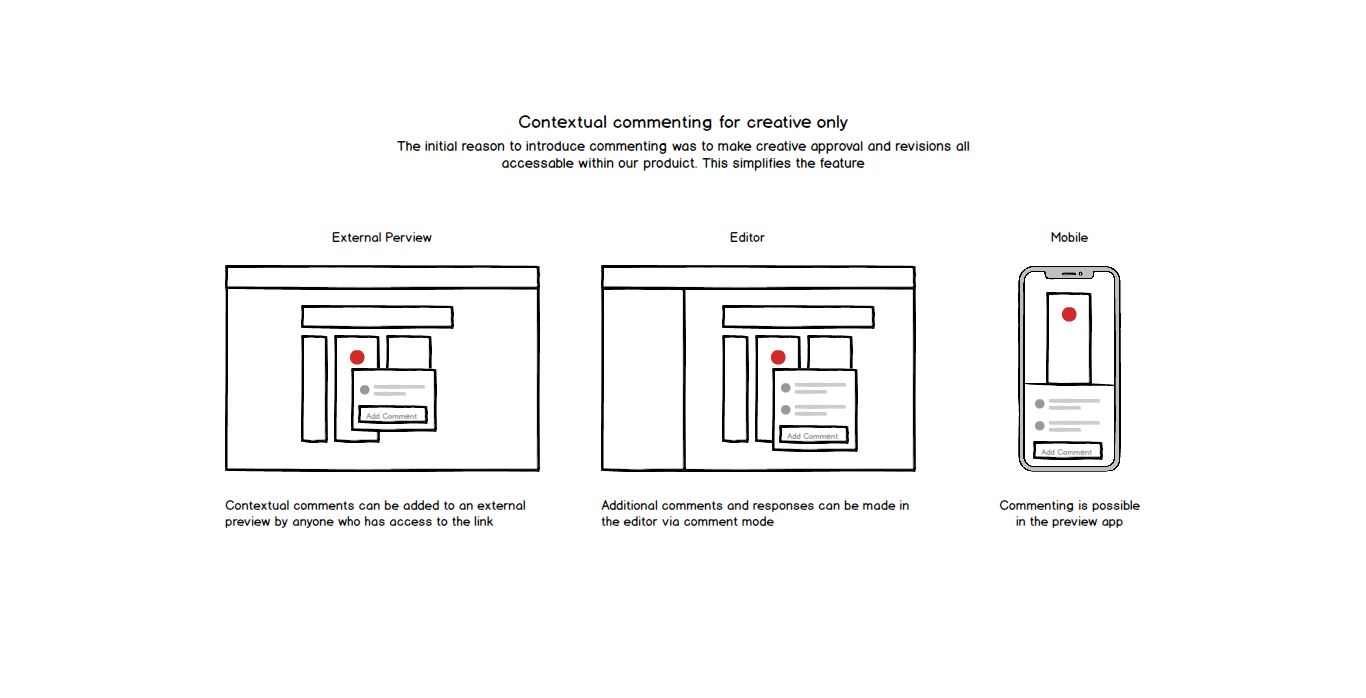
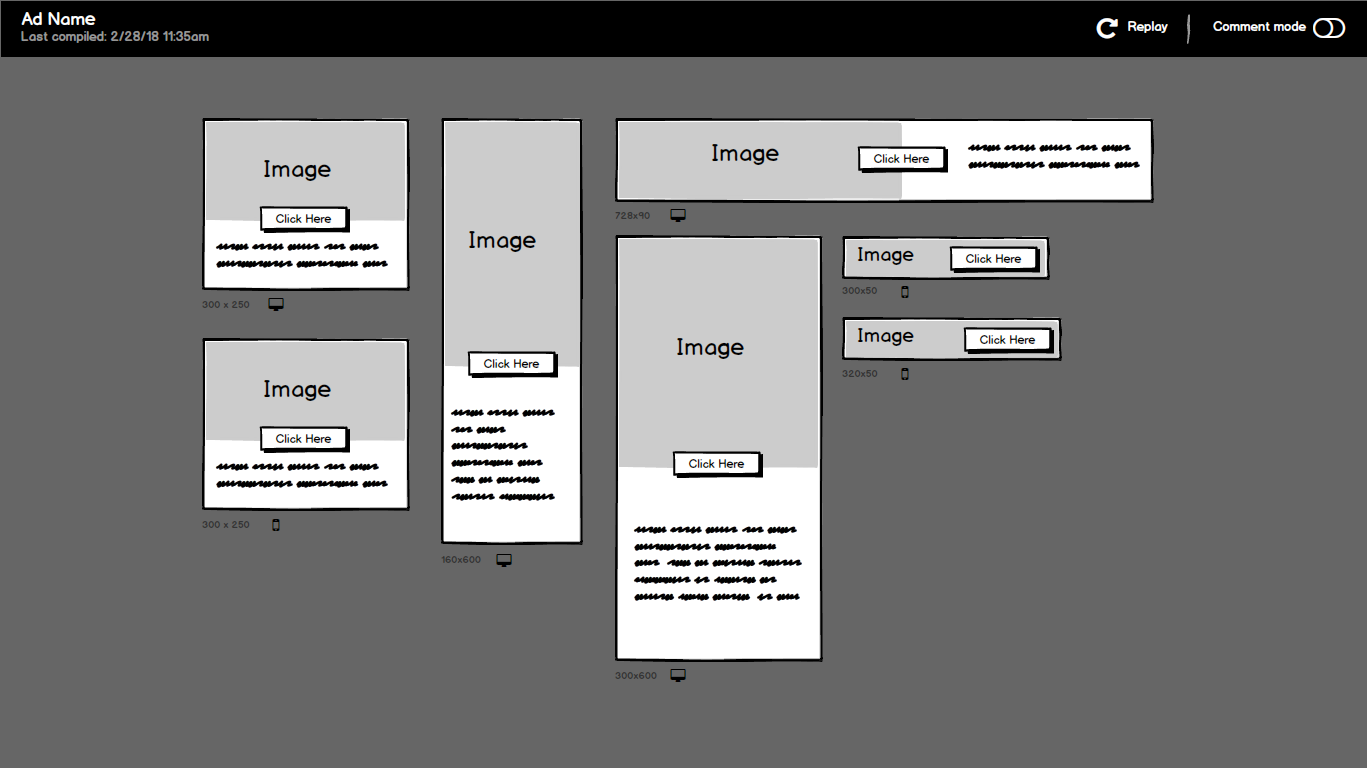
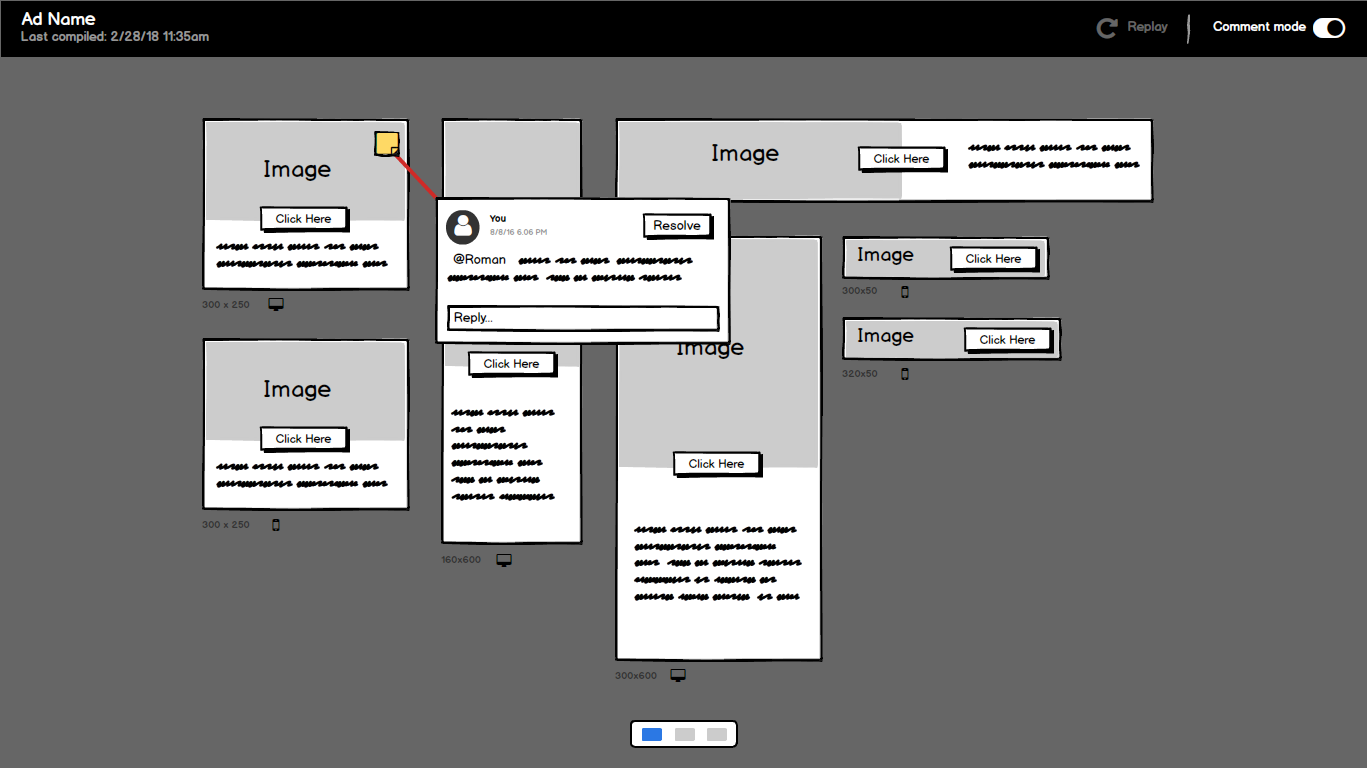
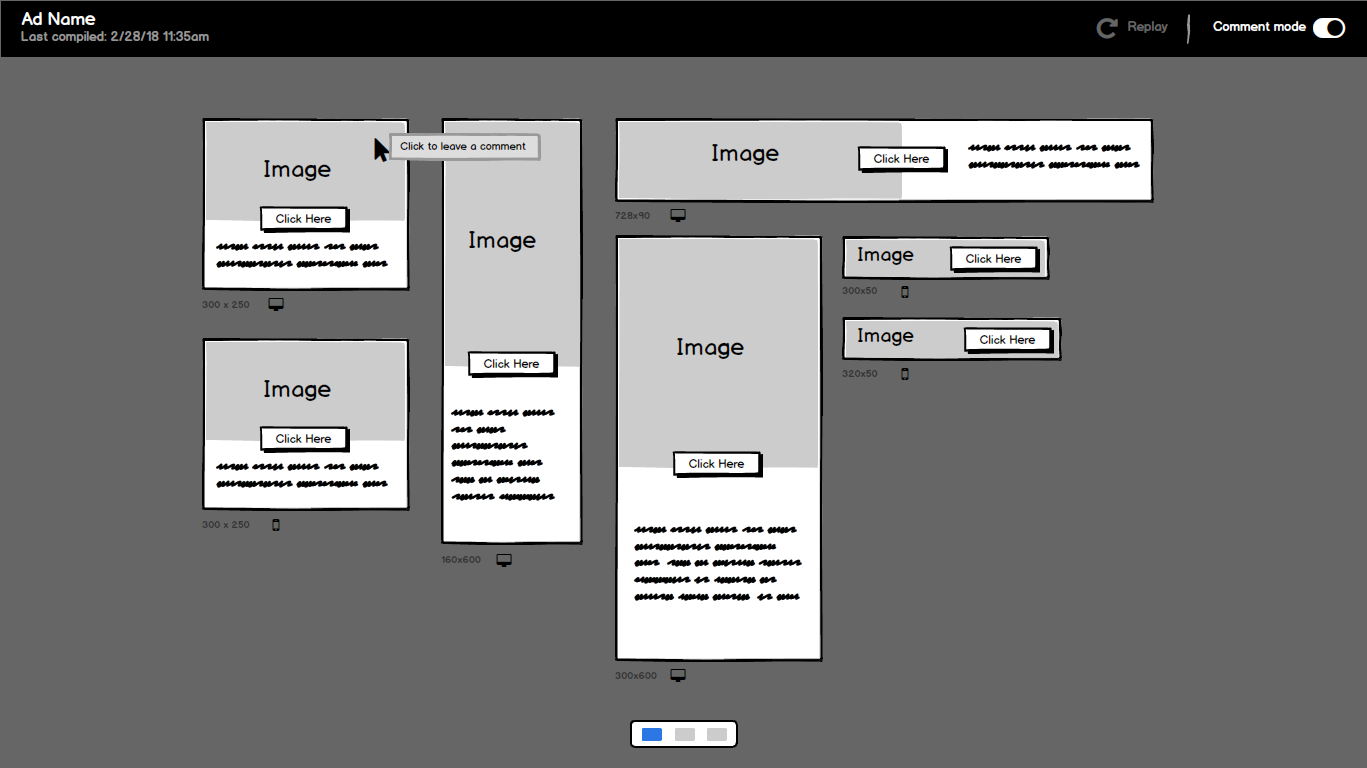
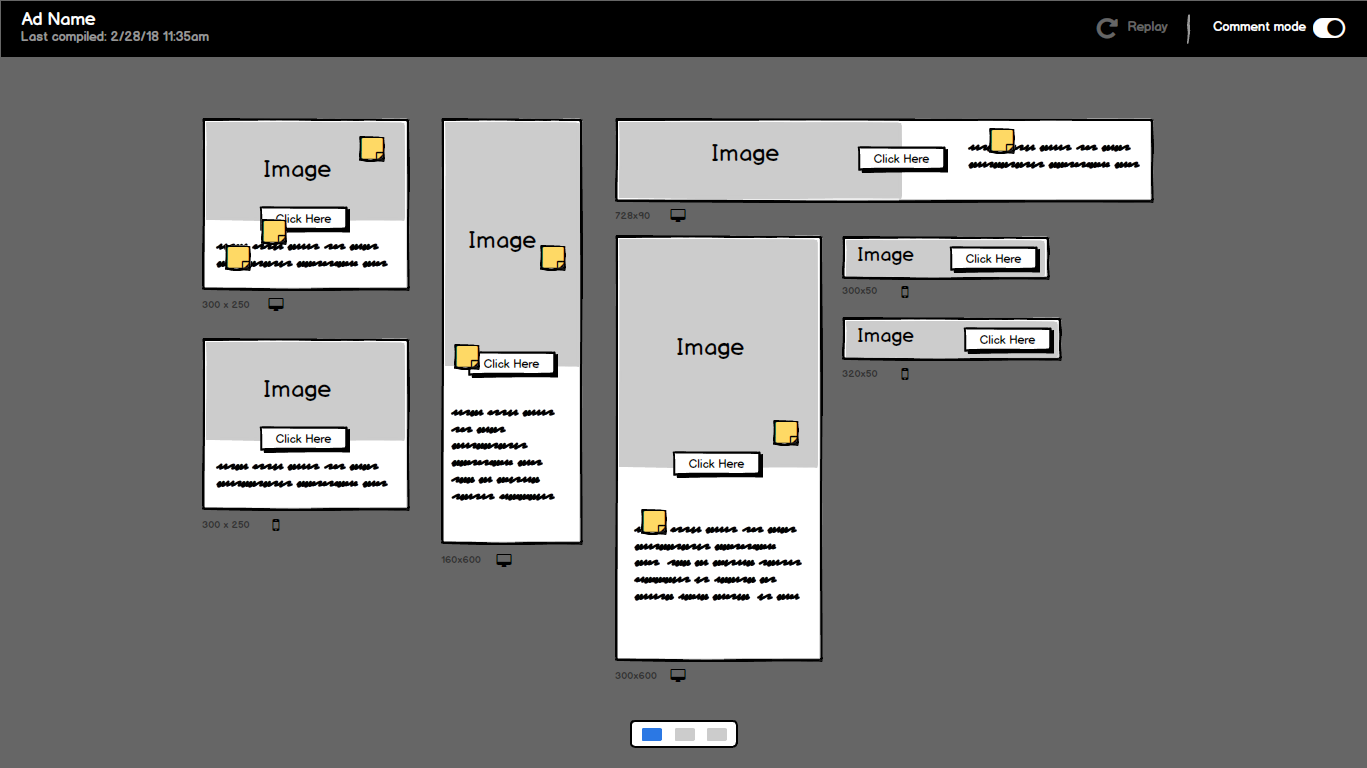
Concept 4 - Contextual Commenting
- User must turn comment mode ON to start making comments
- Once comment mode is on user can click anywhere inside an ad to start commenting
- Comments can be made in the editor and shared previews
- Since comments are specific to sizes and frames it can be easy to miss a few of them. Pagination plus "next" and "previous" buttons have been added to the bottom left in the editor.
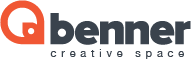
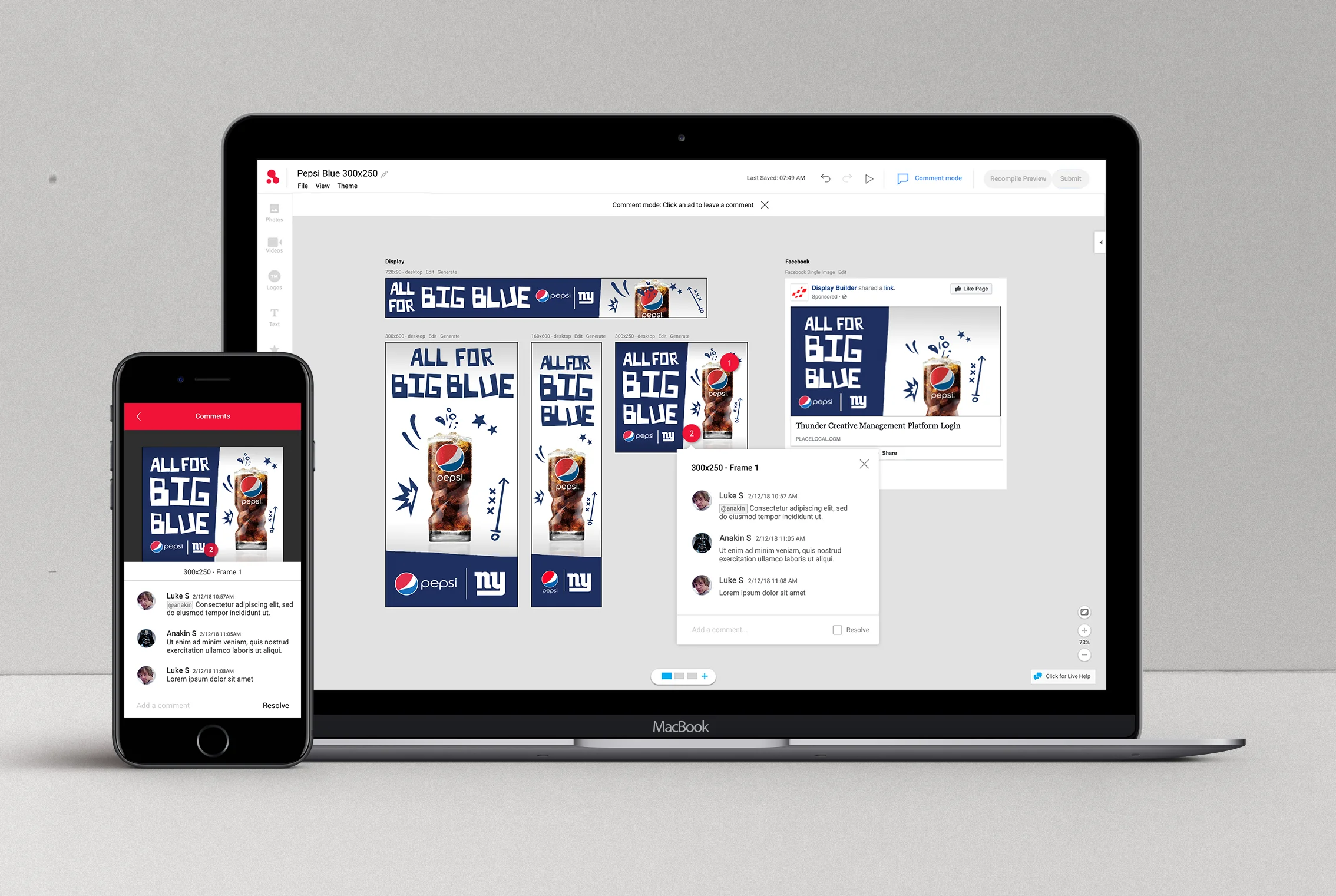
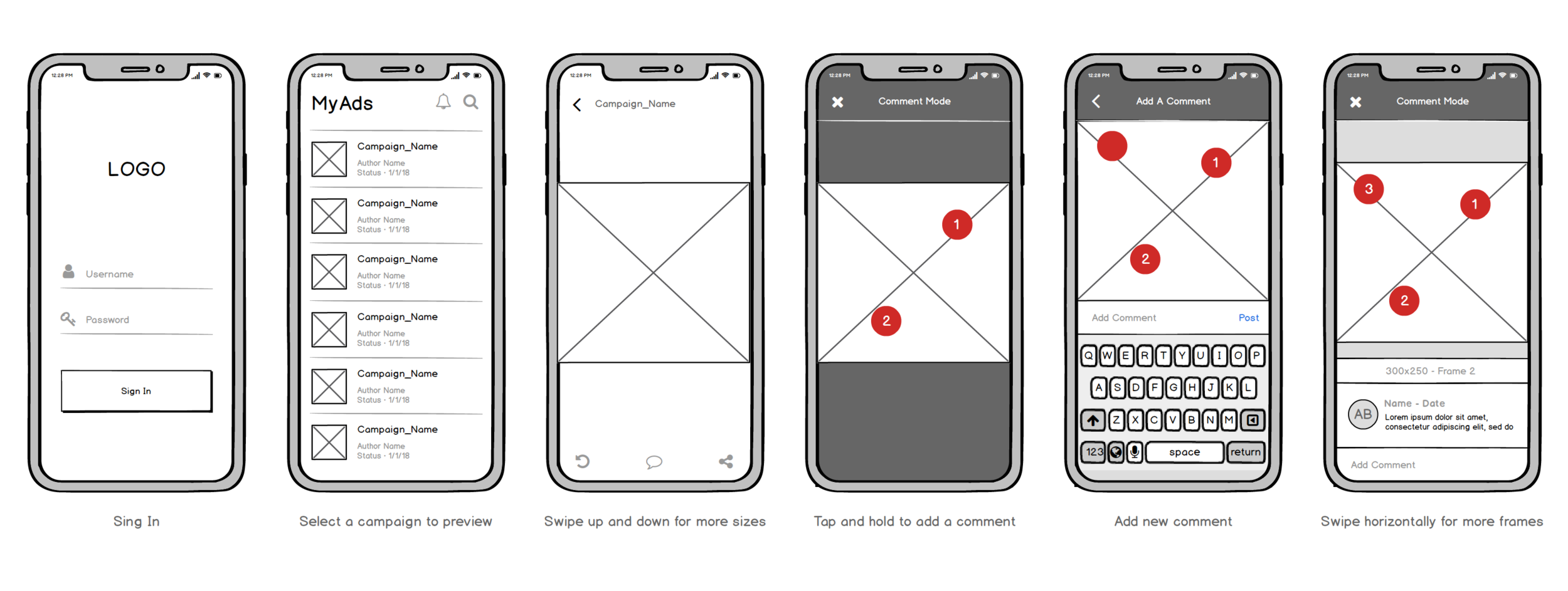
1. Editor - Turn comment mode on to add comments.
1. Preview - When comment mode is off user can only preview animation of ads.
3. Preview - Comments can be added to any size of any frame.
2. Editor - Add comments. All creative editing is disabled in comment mode.
2. Preview - When comment mode is on ads will not animate.
4. Preview - Comment mode on